| Tutorial - การเพิ่มเมนู ด้านล่าง ของระบบสร้างเว็บ MyReadyWeb |
|
|
|
อ้างอิง
อ่าน 5667 ครั้ง / ตอบ 0 ครั้ง
|
|
|
เมนู เป็นส่วนหนึ่งที่ทำให้ผู้ใช้สามารถเชื่อมโยงไปยังส่วนต่างๆของ เว็บไซต์ได้ง่ายขึ้น หรือ อาจจะเชื่อมโยงไปยัง เว็บไซต์ ภายนอกก็สามารถทำได้เช่นกัน
บทความนี้จะแนะนำวิธีการเพิ่มเมนูส่วนล่างของระบบเว็บไซต์สำเร็จรูป MyReadyWeb ที่มีฟังก์ชัน เพิ่มเมนูด้านล่างอยู่แล้ว ขั้นตอนการทำมีดังนี้
- ทำการ login เข้าสู่ระบบจัดการ
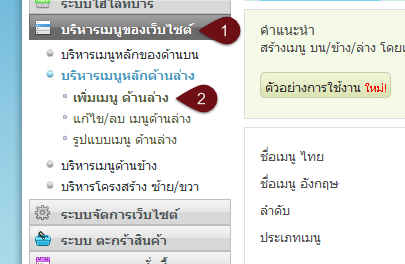
- หลังจาก login แล้ว ที่เมนูด้านซ้ายจะเป็นเมนูสำหรับจัดการส่วนต่างๆของระบบ ให้ท่านคลิกตามขั้นตอนดังรูป

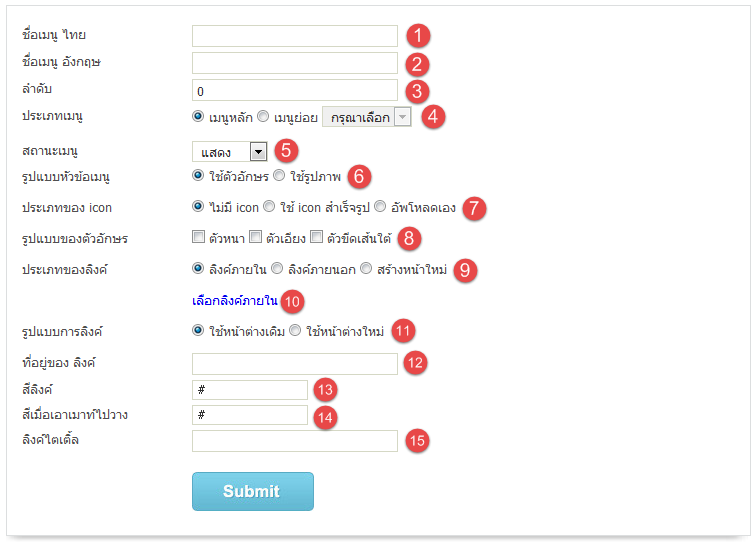
- เมื่อเลือกตามหมายเลข 2 จากรูปภาพด้านบนแล้ว จะพบกับหน้าต่างให้กรอกข้อมูลแบบนี้

หมายเลข 1 ชื่อเมนู ไทย กรอกข้อความภาษาไทยที่จะใช้เป็นลิงค์ไปยังหน้าอื่นๆ(จะแสดงเป็นภาษาไทยก็ต่อเมื่อเลือกภาษาหลักของเว็บเป็นภาษาไทย)
หมายเลข 2 ชื่อเมนู อังกฤษ กรอกข้อความภาษาอังกฤษที่จะใช้เป็นลิงค์ไปยังหน้าอื่นๆ(จะแสดงเป็นภาษาอังกฤษก็ต่อเมื่อเลือกภาษาหลักของเว็บเป็นภาษาอังกฤษ)
หมายเลข 3 ลำดับ กรอกหมายเลขที่จะให้เมนูที่จะเพิ่มใหม่อยู่ตำแหน่งที่ใด เรียงจากซ้ายไปขวา
หมายเลข 4 ประเภทเมนู เลือกได้ว่าจะให้เมนุที่จะเพิ่มใหม่เป็น "เมนูหลัก" หรือ "เมนูย่อย" หากใช้เลือกเมนูย่อยจะต้องเลือกว่าเป็นเมนูย่อยของเมนูหลักอะไร
หมายเลข 5 สถานะเมนู ตัวเลือกสำหรับเปิด/ปิดการแสดงผลเมนู
หมายเลข 6 รูปแบบหัวข้อเมนู นอกเหนือจากการใช้ข้อความเป็นเมนูแล้ว ยังสามารถใช้รูปภาพเป็นเมนูได้แทนได้ครับ
หมายเลข 7 ประเภทของ icon ไอคอนเองก็เช่นเดียวกับหมายเลข 6 คือสามารถกำหนดเองได้จากการอัพโหลดรูปที่มีอยู่บนเครื่อง, ไอคอนระบบเว็บสำเร็จรูปของเรา หรือ ไม่กำหนดรูปไอคอนก็ได้เช่นกัน
หมายเลข 8 รูปแบบของตัวอักษร กำหนดแบบอักษร เลือกได้อย่างใดอย่างหนึ่ง "ตัวอหนา", "ตัวเอียง" หรือ "ตัวขีดเส้นใต้"
หมายเลข 9 ประเภทลิงค์ ตัวเลือกเชื่อมโยงไปยังเว็บไซต์ภายนอกหรือภายในเว็บ
หมายเลข 10 หากเลือกภายใน จะมีหน้าต่าง popup ขึ้นมาให้เลือกหน้าที่ต้องการให้เชื่อมโยงไปยังหน้านั้น
หมายเลข 11 รูปแบบการลิงค์ "ใช้หน้าต่างเดิม" เปิดในหน้าต่างเดิม, "ใช้หน้าต่างใหม่" ทุกครั้งที่คลิกลิงค์ จะเปิดหน้าใหม่แล้วเชื่อมโยงไปยัง
หมายเลข 12 ที่อยู่ของ ลิงค์ URL ที่จะเชื่อมโยงไป
หมายเลข 13 สีลิงค์ สีของข้อความเชื่อมโยง
หมายเลข 14 สีเมื่อเอาเม้าส์วาง สีของข้อความเชื่อมโยง จะเปลี่ยนสีเมื่อท่านนำ cursor หรือเม้าส์ชี้ที่ลิงค์
หมายเลข 15 ลิงค์ไตเติล ใช้ในการอธิบายลิงค์ว่าหน้าที่จะเชื่อมโยงไป เกี่ยวกับอะไร จะแสดงเมื่อเอาเม้าส์ชี้ที่ข้อความ
|
| |
vitamin
[192.168.55.xxx] เมื่อ 14/01/2017 13:57
|